Levelrie
Findings and Recommendations Report
Overview
Levelrie is an AI-powered shopping platform that personalizes product assortment for each user through data collection. They are targeting the issue of Our role was to improve on the existing concept and research/ design new features that will complement Levelrie’s concept of AI curation. “warehouse” styled shopping websites are hard and overwhelming to users who don't have time to sift through hundreds and thousands of items to find the perfect outfit.
Proposed Solution
An AI-powered mobile app that effortlessly curates outfits tailored to users’ unique style and specific preferences.
Methods and Tools:
A/B Testing, UX Research, UI Research, Usability Testing, Secondary Research, Competitive Analysis, Competitive Auditing, Speed Dating, Synthesis, Figma, Prototyping, Directed Story Telling, Interviews, Script Writing, Public Relations
Deliverables:
Findings and Recommendation Report
High-Fidelity Prototype
Research
We conducted research to inform the development of a functional prototype for a mobile app. Our research encompassed various methodologies, including secondary research on behavioral design, competitive auditing, and speed dating sessions. The primary objective was to gain insights into users' shopping experiences and interactions with other clothing apps, as well as to determine the most effective features for Levelrie to achieve its intended function and goal. We had three guiding questions to help us specify how our prototype will look like. “Is swiping or scrolling the preferred method of navigation?” What Exists that Already Works? Which layout will be the most appealing but will still deliver the app’s intended functions?”
Directed Story Telling
Before we began doing any research, it was important for us to understand our users and their specific needs when shopping. We conducted three focused storytelling interviews with individuals who fell into Levelrie’s intended user group. These sessions specifically aimed to explore users' shopping intentions and patterns, while allowing them to freely express their needs, preferences, and any positive or negative aspects of their shopping experiences.
Findings include:
Shopping by necessity, for example, shopping when they have events to go to.
Like to have the option to add outfits to “albums”
Like the convenience of preset measurements
Like to have the option to look at styles by color and or season
Synthesis: Shoppers still want to be able to have some sort of control in the form of having the option to shop by categories, filtering, and exploring brands.
Navigation
For the first question of swiping or scrolling, we did secondary research on behavioral design to understand which method would best fit Levelrie. We found that scrolling is best for long articles and not necessarily shopping applications. Attention is not focused and considering that this is an AI-supported application, the dispersed attention will not fully and accurately capture the user’s preferred style.
In comparison, swiping leads to greater cognitive absorption and playfulness in shopping applications. It is also more intuitive (closely related to flipping through a book or magazine) compared to scrolling.
Competitive Auditing
User Flow Research in the form of Competitive Auditing
We also conducted a thorough competitive audit of user flow to ensure optimal efficiency for our users and how it can look like. In this regard, we explored various formats of outfit building and product selection by examining "dress-up games."
By analyzing these games, we gained insights into different approaches to user flow, enabling us to refine and enhance our own system for the seamless creation and selection of outfits.
Speed Dating to find Outfit Layout
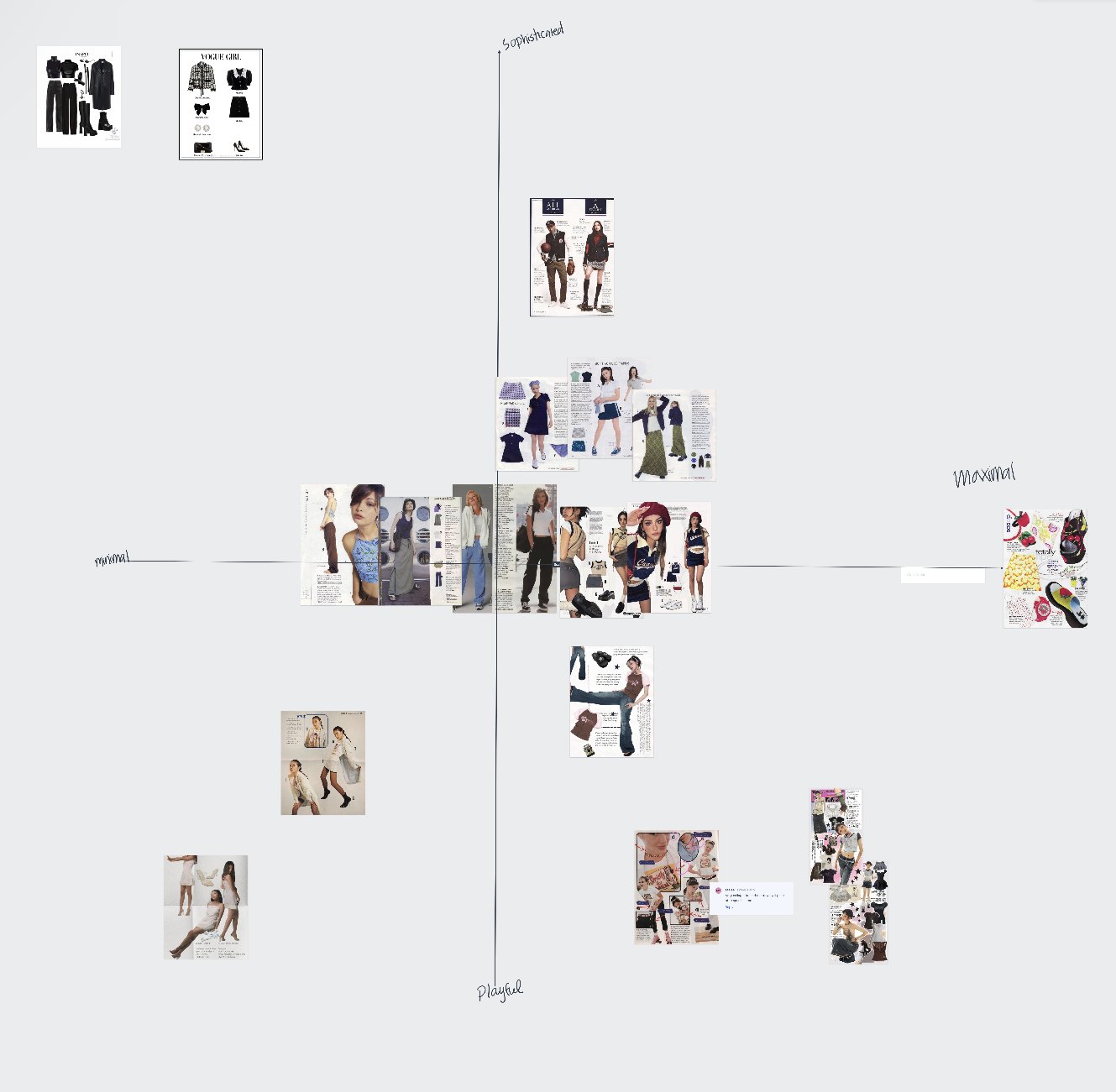
In order to accurately replicate the absorption of the displayed outfits, we conducted a series of speed dating sessions. We created six outfit layouts ranging from minimalism to maximalism and sophisticated to playful derived from a quadrant chart (fig. 1). These sessions were designed to determine the most effective layout for showcasing each curated outfit to our users. Users were tasked to rank each layout and give an explanation of their impression of each layout in 5-10 minute speed dating sessions.
By incorporating user feedback and preferences, we were able to identify the layout that resonated most effectively with our target audience, ensuring an engaging and visually appealing presentation of curated outfits.
To help us answer the question "What existing solutions are available?" we conducted a comprehensive competitive analysis of Airbnb, Pinterest, and Stitch Fix.
Airbnb employed an excellent approach to displaying categories, which influenced us to incorporate a similar feature in our prototype.
Pinterest utilized folders for effective categorization and also enabled the promotion of multiple brands by tagging and listing the respective companies. This allowed users to explore new brands and engage in cross-buying from various brands.
Moving on to Stitch Fix, they implemented a section dedicated to setting preferences and dislikes for items that should not be recommended to the user. This method proved to be highly valuable in helping users comprehend the curation process.
Scrolling alone may not be an efficient method for generating a high-quality AI algorithm. Users tend to primarily focus on the top half of the content, and their attention diminishes as they scroll down. Therefore, to ensure users' engagement and cater to their specific interests, it is important to provide a detailed page that occupies the entire screen. This approach allows for greater accuracy in understanding the specific item and style preferences of the user, eliminating any factors that might hinder the AI's ability to curate an accurate and personalized closet for them.
fig. 1
Layouts 2 and 4 consistently emerged as the top choices among participants. These layouts received positive feedback for their balanced scaling of each item and the ability to convey a curated outfit as opposed to merely showcasing individual items.
Participants appreciated the proportional arrangement of the elements in these layouts, which contributed to a cohesive and visually pleasing presentation. The emphasis on presenting a complete outfit rather than focusing solely on individual pieces resonated well with our audience during the evaluation process.
Design Process
Site Map
Wire Frame
User Flow
Usability Testing
After creating our preliminary prototype, we conducted usability tests to gain insight into the flow and intuitiveness of the app. Our two main goals were to understand whether or not the main swiping function on the home page was intuitive and whether or not the process of editing an outfit was straightforward.
Initial Results
Refinements
Validity Testing
After these refinements, we conducted a validity test. We had the user test with this new and improved prototype to see if these changes had the intended impact.
Final Product
Next Steps
There are still many more rounds of testing and research to see and understand what kind of features will work best with Levelrie’s vision. But as of now, some things we want to further improve on before doing another round of testing would be;
Expanding the filters option to let the users have more control over the content they hope to see.
Further the concept of Levelrie to create an impactful onboarding page for users to understand what this app stands for.
Finalize more UI components to express a more chic, minimalistic high-end feel.